티스토리 뷰
목차
function fnVarTest() {
var userId;
var userId;
console.log(userId, typeof userId);
userId = 'user01';
console.log(userId, typeof userId);
userId = 10001;
console.log(userId, typeof userId);
if(true){
var userPwd = 'pass01';
}
console.log(userPwd, typeof userPwd);
}
fnVarTest();웹의 요소
1. HTML
: 웹 문서의 큰 틀 (뼈대)
2. CSS
: 웹 문서의 스타일 (색상, 디자인, 간격, 배치 등)
3. JavaScript
: 웹 문서내의 동적인 처리들을 담아 특정 이벤트 발생 시 수행되어야되는 동작들 처리
JavaScript
- 웹 페이지를 위한 스크립트 언어로 별도의 설치없이 브라우저에서 바로 구동되는 대표적인 언어이다. 별도의 설치없이 브라우저에서 바로 구동되는 대표적인 언어이다.
- JavaScript의 표준용어는 ECMAScipt(ES)라 한다.
- 주요 표준
- ES5 : 2009년에 발표된 첫번째 major revision
- ES6 : 2015년에 발표된 두번째 major revision
- ES6 이후부터는 매년 ES2016와 같이 년도 표기방식으로 표준을
- 소스코드는 script 태그 내에 작성해야됨
- HTML 요소들을 동적으로 생성/수정/삭제 작업을 수행시킬 수 있음
- 사용자의 동작(입네트)에 따라 특정 작업을 수행시킬 수 있음
- "인터프리터방식" 언어 : 코드를 바로 읽으면서 바로 실행되는 방식이다. 따라서 문법 오류가 있을 경우 실행 시점에 알려준다. (자바는 컴파일 + 인터프리터)
자바 컴파일 언어 + 인터프린터언어
.java ----- 컴파일(기계어번역)-> .class --실행(인터프리터방식)-> 프로그램실행
JavaScript 장단점
- 장점
- 인터프리터 방식으로 수행속도가 빠르다.
- 단순 구조와 원칙으로 코드 작성이 간단하다.(ex: 접근제한자x, 자료형 지정해둘 필요x, ..
- 단점
- 자유도가 높은 언어이다보니 오히려 혼란스러울 수 있다.
- 웹에 특화된 기술로 기능이 제한적이다.
- html 내에 소스코드 기술 시 외부에 공개되어 보안이 취약할 수 있다.
console.log
console.log 사용 시 +로 연이을 경우 string 타입으로 나타나며 , 를 사용할 시 작성한 타입 별로 표시해준다.
alert
alert('hello javascript');
alerts(1000); // s 추가 시 없는 구문으로 오류내용을 실행 시점에서 알려준다.
document
document.write("<h1>hello javascript</h1>");
// 화면(body태그 내)에 출력이므로 html 태그 반영 가능하다.
Javascipt는 별도의 컴파일하지 않고 인터프리터하기 때문에 별도의 오류를 나타내지 않는다.
👁️🗨️ Javascript 타입(자료형)
1️⃣String
1. char와 string을 구분하지 않는다.
2. 작은따옴표 ( ' ' )와 큰 따옴표 ( " " ) 모두 사용 가능하다.
2️⃣Number
정수와 실수의 구분이 없다.
Not a Number, Infinity(무한대), -Infinity 존재
3️⃣Boolean
true / false 값을 가진다.
4️⃣object
객체자료형으로 메소드(method)와 속성(property)를 가지는데
배열, {}, 요소 등의 타입이 모두 object이다.
5️⃣undefined
선언 후 값을 할당하지 않은 변수 즉, 초기화가 되어있지 않은 변수 또는 값이 전달되지 않은 매개변수를 undefined라고 한다.
👁️🗨️JavaScript 타입 특징
1️⃣동적타입 (dynamic type)
변수 선언 시 자료형을 지정하지 않고 대입되는 값에 맞춰 자동으로 타입이 지정된다.
2️⃣약 타입 (weak type)
일치하지 않는 타입의 값이 대입될 경우 타입이 자동으로 변경된다.
3️⃣primitive 타입 (primitive type)
그 외의 값들, method와 property가 없는 데이터, 값이 마치 메소드와 속성이 있는 것처럼 작동한다.
ex 👉 ' hello ' . length (정상적으로 수행된다.)
👉 ' hello ' . charAt(0) (정상적으로 수행된다.)
❓ 자동으로 String 타입의 primitive 값이 String 객체로 변환되어 동작된다.
01_variavle.html
변수명 선언
1️⃣ String
var name = '홍길동';
2️⃣ Number
var name = 10;
3️⃣ Boolean
var flag = true;
4️⃣object
var obj1 = [10, 20];
var obj2 = {name:"김말똥", grade:3};
var fn = function() {
alert("안녕");
};
✅ typeof 변수명
해당 변수의 타입을 알려준다.
console.log(name, typeof name);
console.log(name, typeof name);
console.log(age, typeof (age));
console.log(flag, typeof flag);
console.log(obj1, typeof obj1);
console.log(obj2, typeof obj2);
console.log(fn, typeof fn);
console.log(nodate, typeof nodate);
console.log(nodate, typeof(nodate+1)); // NaN, num
age = "10살";
console.log(age, typeof age);
👁️🗨️JavaScript 변수 선언 방법
1️⃣ 3가지의 키워드
var / let / const
2️⃣ 종류와 특징
| 스코프 | 재선언 | 할당전 | 재할당 | 용도 | |
| var | 함수 스코피 | 가능 | undefined | 가능 | 함수 변수 |
| let | 블럭 스코프 | 불가능 | undefined | 가능 | 지역 변수 |
| const | 블럭 스코프 | 불가능 | 사용 불가능 | 불가능 | 상수 |
⏩ var
var는 자유롭게 변수 선언 및 사용할 수 있다는 장점이 있지만 중복된 변수가 남발할 수 있고, 의도치않게 값이 변경될 수 있다. 보완되서 나온게 let과 const가 있으며 권장사항이다. 하지만 아직까지는 회사에서는 var를 많이쓴다고 한다.
function fnVarTest() {
var userId; // 할당 전 : undefined (초기화 없이 선언)
var userId; // 재선언 : 가능
console.log(userId, typeof userId);
userId = 'user01';
console.log(userId, typeof userId);
userId = 10001; // 재할당 가능
console.log(userId, typeof userId);
if(true){
var userPwd = 'pass01';
}
console.log(userPwd, typeof userPwd);
}
fnVarTest();
⏩ let
일반적인 지역변수를 생성할 때 let을 주로 사용할 것임, 블럭 스코프 선언된 블럭 안에서만 사용가능하고 JAVA와 유사한 특징을 가지고 있다.
function fnLetTest() {
let userName; // 할당 전 : undefined (초기화 없이 선언만)
// let userName; // 재선언 : 불가능
console.log(userName, typeof userName);
userName = '홍길동';
console.log(userName, typeof userName);
userName = '고길동'; // 재할당 : 가능
console.log(userName, typeof userName);
if(true) {
let userAge = 20;
}
// console.log(userAge, typeof userAge);
// 스코프 : 블럭 스코프 (선언된 블럭 안에서만 사용가능)
}
fnLetTest();
⏩ const
반드시 초기화를 해주어야 한다. 상수이기 때문에 초기화 된 값을 그대로 유지하기 때문에 초기값을 담은 채로 선언을 해주어야 한다. 중복선언 불가능하다. (let과 동일) 동일한 이름으로 선언도 불가능하다.
function fuConstTest() {
// const hobby; // 할당 전 : 사용불가
const hobby = "요리";
// const hobby = "등산"; // 재선언 : 불가능
console.log(hobby, typeof hobby);
// hobby = "등산"; // 재할당 : 불가능
if(true) {
const dream = "요리사";
}
// console.log(dream, typeof dream);
// 스코프 : 블럭스코프
}👁️🗨️JavaScript 전역변수 지역변수
1️⃣전역변수
함수 밖에 선언된 변수로 현재 html 내에 모든 어떤 스크립트 영역이든 변수를 가져다가 쓸 수 있다. window 객체 내의 속성에 접근할 수 있다. window.은 생략 가능하다. 그래서 전역변수는 생략된 형태라고 볼 수 있다.
✍window.console.log(name);
// 전역변수들
console.log(name);
console.log(age);
console.log(obj1);
console.log(window);2️⃣지역변수
함수 안에 선언된 변수들, 특정 영역에 선언된 변수를 지역변수라고 한다. 선언된 영역에서만 사용이 가능하다.
// 지역변수들
console.log(userId);
console.log(userName);
👁️🗨️호이스팅 (Hoising) 🚨 중요🚨
끌어올린다라고 표현하며 JavaScript 인터프리터가 해당 코드를 실행하기 전에 var로 선언된 변수나 신언적 함수 등을 해당 범위의 맨위로 끌어올...
예시
👉 특정 범위 내에서변수가 선언된 줄 이전에 해당 변수값을 사용 및 참조할 수 있다.
👉 함수가 선언된 줄 이전에 해당 함수를 호출할 수 있
👉 변수 선언과 동시에 초기화 하는 구문은 실제로는 변수선언문만 따로 분리해서 먼저 처리된다.
실행순서
2️⃣console.logx); ⏩ undefined
1️⃣var x;
3️⃣x = 10;
4️⃣console.log(x);
console.log(y);
var y = 20;
console.log(y);
위의 7줄이 내부적으로 실행되면 다음과 같다.
var x;
var y;
console.log(x);
x = 10;
console.log(x);
console.log(y);
y = 20;
console.log(y);
✍ 면접 시 Javascript와 Java의 차이점도 물어본다..?
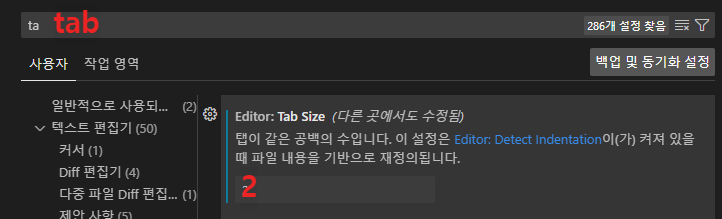
✍ Visual Studio Code Tab Size 수정 (비주얼 스튜디오 코드 탭, 들여쓰기 사이즈 수정하는 방법)

1️⃣2️⃣3️⃣4️⃣5️⃣ 6️⃣ 7️⃣ 8️⃣ 9️⃣ 🔟
👁️🗨️ 👀 💬 💯 ➕ ❗ ❓ ⭕ ☑️ ❌✍👉⏩🚨✔️✅
'JavaScript' 카테고리의 다른 글
| 자바스크립트(JavaScript) | document.getElementById().value; (0) | 2024.08.14 |
|---|---|
| 자바스크립트(JavaScript) | 출력하는 방법(Output) (0) | 2024.08.13 |
| 자바스크립트(JavaScript) | 주석하는 방법 (0) | 2024.08.13 |
| 자바스크립트(JavaScript) | 개념 및 장단점 (0) | 2024.08.13 |
- Total
- Today
- Yesterday
- 코딩활용능력 기출문제
- 정보처리기능사 필기 문제
- oracle 자원 사용 권한 주는 명령어
- oracla 사용자 계정 만드는 방법
- oracle 시스템 명령어
- 정보처리기능가 필기 시험문제
- oracle 사용자 계정 만들기
- 정보처리기능사 자격증 준비
- 정보처리기능사 필기 준비
- 코딩활용능력자격증 문제풀이
- oracle 권한주는 명령어
- 정보처리기능사 시험 문제
- 코딩활용능력 자격증
- 정보처리기능사 자격증 문제
- 정보처리기능사 준비
- Oracle
- ocalce 사용자 계정 삭제하는 방법
- 파이썬 else 문
- 정보처리 기능사 필기 준비
- 코딩활용능력자격증 문제
- 파이썬 elif문
- 개발자 자격증 준비
- 코딩활용능력 자격증 기출문제
- 정보처리산업기사 자격증
- 코딩활용능력 자격증 파이썬
- oracle 권한 부여 명령어
- 코딩활용능력자격증
- 코딩활용능력 시험일정
- 코딩활용능력 자격증 조건문
- 코딩활용능력 자격증 시험문제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
